|
menu
Forum
e-mail
Serwer
FileZilla
WinRar
Html
Szablony
Przykład1
Joomla
Joomla info
1000
foto 1
przykład2
MP3
Nutka
odtwarzacz
film
odtwarzacz 2
1000ZU
odcinek 1
donwload
paypal
cpmprofit
|
Jak stworzyć strone www która zarabia ? mówiom że to nie takie proste . Dlaczego ? bo trzeba miec serwer ? bo to kosztuje ? bo nie wiem skąd można
wziąść reklamy ? bo niemasz 18 lat ? To nie problem . Dzięki mnie będziesz miał ciekawą strone www zupełnie za darmo , oraz sporo zarobisz .Sporo
znajdziesz na informacji oraz pomocy znajdziesz na forum .Nie będe się sie dużo rospisywał bo ty masz tworzyć , a nie czytać xD .
Krok 1 : e-mail
Oczywiście zaczynasz od najprostrzej czyności bez której nie bedziesz miał strony . To tworzenie e-mail . To raczej jest banalne , ale jeśli
niewiesz jak to sie robi wejdz w "e-mail" w menu po lewej . Polecam o2.pl ponieważ jest za darmo i nadaje się do rejestracji największej ilości stron
www polskich jak i zagranicznych . Do innej poczty internetowej po prostu list może niedotrzeć .
krok 2 : serwer
To na co teraz patrzysz musi sie gdzieś znajdować . Właśnie ta cała strona , wszystkie pliki znajdujące się tutaj , pochodzą z serwera .
Teraz będziemy zakładać serwer . Masz dwa wyjścia : możesz kupić serwer - kilka giga , domena ".pl" , 100zł . Druga opcja : darmowy serwer , najlepiej
na yoyo.pl oraz prv.pl . Ja tutaj opisuje prv poniewasz według mnie jest najlepsza : darmowa , 1 GB , domeny prv.pl pev.pl xlx.pl opx.pl htw.pl keep.pl ,
minus jest tylko taki że same wyswietlają sie reklamy . Wchodzimy na ich witryne ( w menu po lewej - serwer ) . wypełniamy formularz i klikamy wyślij
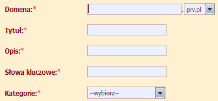
Po zalogowaniu się wchodzimy w domeny -> domeny -> dodaj nowy hosting i wypełniamy tabeleczke

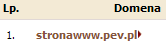
jak nazwa jest dostępna wyskakują ci ważne informacje : adres serwera , port , użytkownik oraz hasło . Hasło możesz odrazu zmienić . Wchodzisz w domeny
i masz tabeleczke

oznacza ona , że strona jest już gotowa do użytku i trzeba wrzucić na nią pliki .
krok 3 : FileZilla
Zastanawiacie się co to jest ? Jest to tylko zwykły program służący do przeżucania plików z komputera do serwera . Jest on banalny w obsłudze , ale
najpierw musimy go ściągnąć , możesz to zrobić w pasku menu . Gdy go wypakujemy ( najlepiej za pomocą programu WinRar , co powinieneś go mieć ) i
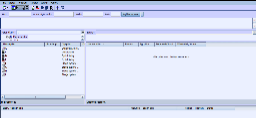
zainstalujemy wchodzimy w program . Pojawi się nam okno :

Wpisujemy w lewym górnym rogu następujące dane : Host ( jeśli zarejestrowałeś się na prv.pl to wpisujesz : "ftp.prv.pl") , nazwe urzytkownika ( bez
końcówki ".prv.pl" lub innej ) , hasło , port ( na prv.pl wpisujesz 21 ) , gdy wszystko wypełnisz klikasz : szybkie łączenie . Po lewej masz swój dysk
a poprawej twój serwer .
krok 4 : Hello world
Jak by niebyło pierwsze program nazywają się Hello world ( witaj świecie ) . Żeby stworzyć pierwszą widoszną dla świata witryne musimy podjąć się bardzo
trudnemu zadaniu : na dysku tworzysz nowy dokument tekstowy , w środku wpisujesz : "witaj świecie" , i zapisujesz o nazwie : index.html ( ! nie index.txt
! ) . Po tym wszystkim wchodzisz na FileZilla i ładujesz serwer . Następnie po lewej stronie wyszukujesz swój dokument ( index.html ) i z lewej strony
przerzucasz na prawą . Na dole ładuje się plik :  . Jeśli podoałeś temu ciężkiemu zadaniu możesz
wejść na swoją strone www . Jeżeli na twojej stronie nic niema to znaczy , że coś schrzaniłeś i wszystko zaczynasz od nowa... . Jeśli podoałeś temu ciężkiemu zadaniu możesz
wejść na swoją strone www . Jeżeli na twojej stronie nic niema to znaczy , że coś schrzaniłeś i wszystko zaczynasz od nowa...
krok 5 : Html
Jeżeli to co jest powyżej cię przerasta , koniecznie musisz przeczytać to ! Język html nie jest trudnym językiem , wystarczy umieć tylko podstawy , z resztą
wydaje mi się , że sobie poradzimy . Jeśli lubisz się uczyć to mam dla ciebie , krótki kurs html ( pobierzesz go z menu oczywiście ) , jeśli się nielubisz
uczyć też sobie ściągnij a pużniej się nauczysz . Ale ale ... nie masz
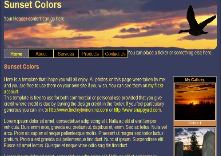
chyba zamiaru się teraz uczyć ?! Jeśli zależy ci byś miał szybko elegancką strone www , narazie będziesz musiał sobie ściągnąć szablon . Ja wybrałem ten :

( Pobierz go z menu ) .wejść na swoją strone www . Teraz będziemy edytować wybrany szablon . Niezależnie jaki szablon ściągnołeś , wypakuj go , wyszukaj
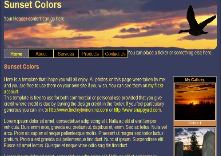
pliku index.html i otwórz go . Szablon który umieściłem w menu nazywa się "sunsetColors" . Narazie plik index.html otwórz za pomocą notatnik i
spróbuj coś ciekawego wykombinować .
krok 6 : Joomla
Joomla jest dla osób którzy chcą mieć super strone bez programowana . Ja wole Html i nigdy nie korzystałem z prgramu joomla ( PL "dżumla" ) , jeśli też
nie chesz używać tego programu po prostu omin ten "krok" . A jeśli nie ściągnij go wypakuj . Joomla zawiera ponad 1500 plików , wszystkie musisz wrzucić na
serwer , izainstalowć na twojej stronie . Niewiem jak można wrzcić reklamy za pomocą tego programu więc nie polecam .
 więcejo programie zanajdziesz w joomla info . więcejo programie zanajdziesz w joomla info .
krok 7 : Nasz szablon
A my dalej idziemy w kierunku html . Mam nadzieje , że nasz szablon jest wciąsz w gotowości . Dlatego przerobimy go na strone z " 1000 złych uczynków " . Ty
oczywiście możesz ją zamienić na strone o kółku różańcowym albo ataku ufo , ale przejćmy do tematu . Gdy otworzysz strone w przeglądarce widzisz obraz
pokazójący zachód słońca . Właśnie od niego zaczniemy . Otwórz "banner.jpg" w programie paidt i wstaw jakiś z naszego serialu ( patrz 1000 ) . Gdy zamienicie
obrazki , zauważysz , że coś przeszkadza .

Jest to 'gif" którego trzeba usunąć . Najpierw patrzymy jego nazwe : "goose.gif" , i odrazu usówamy obrazek .
Następnie wyszukujemy ścieszki w index.html : img src="img/goose.gif"style="margin-top:20px;" alt="class="float-right i odrazu usuwamy
wiersz . Jeszcze troche pozmieniamy , zamiast " Your Header content can go here..." Wpisójemy " Nowy serial na TV 4 " , a zamiast " Sunset Colors " możemy
wpisać " 1000 złych uczynków " , czy co tam chcecie . Dalej wszytko od "Here is a template.... " do "...sagittis tincidunt. " kasujecie , i na to miejsce
piszecie co myślicie o tej bajce . Pamiętaj by przy pisaniu używać :

A teraz zaminimy galerie na postacie , myśle , że sobie poradzisz . Wystarczy , że odpowiednie zdania przekształcisz np. za " May Galler " wstawisz " postacie ".
Na koniec swobodnie usuń końcowy tekst : Copyright your....avista.com . Spujrz teraz jak to wszystko wygląda ( foto1 )
krok 7 : URL
To bez tego nasza strona www była by niczym . Wiemy jak przejść do innej strony www , ale jak przejść do własnej . Dużo osób nawet tego niewie choć jest to
banalnie proste . Dlaczego ? bo tego niema na żadnym kursie html . Wiem bo sam patrzyłem i po dużym wysiłku sam doszłem . Na naszym szablonie masz napis " home "
, znajduje się tutaj a href="#" id="current">Home . w miejsce " # " Wpisujemy " http://www...( twoja nazwa strony )....
prv.pl/home.html . Teraz za pomocą FileZilla przesyłamy pliki : " index.html " , " ie_fixes.css " , " main.css " i folder " img " . Jeśli masz problemy z
internetem będziesz nusiał spojrzeć na  . I poprzerzucać jeszcze raz nieudane pliki . Lecimy dalej .
Tworzymy nowy dokument tekstowy o nazwie " home.html " W nim możemy wpisać wszystko , lecz radze zachować charakteryzujące elementy ( chodzi mi o tło i
obrazek główny ) zobacz na " przykład2 " w menu . Gdy już dobrze wszystko edytujesz , plik home.html wysyłasz na twój serwer . Nic prostrzego xD . . I poprzerzucać jeszcze raz nieudane pliki . Lecimy dalej .
Tworzymy nowy dokument tekstowy o nazwie " home.html " W nim możemy wpisać wszystko , lecz radze zachować charakteryzujące elementy ( chodzi mi o tło i
obrazek główny ) zobacz na " przykład2 " w menu . Gdy już dobrze wszystko edytujesz , plik home.html wysyłasz na twój serwer . Nic prostrzego xD .
http://www.#######.prv.pl/home.html , # - nazwa twojej strony . Z resztą napewno sobie poradzisz .
krok 8 : Muzyka
Szybko powiem jak przechwycą piosenki z odpowienich stron . Dajmy na przykład strone z mp3 ( w menu ) wyszukujesz piosenki i klikasz " odtwarzaj " . Weśmy
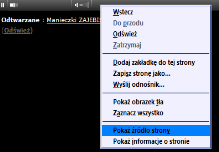
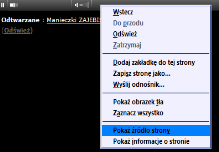
przykładową " nutkę " ( po lewej ) i wyszukujesz jej głównego adresu . Najpierw klikasz prawym i wybierasz źródło strony .

Tam musisz znaleść wiersz :
http%3A%2F%2Fmp3.teledyski.info%2Faudio-download-NWpCeEVTem9udU0%3D__ID__dGVjaG4w.mp3 . Kopjujesz go , tworzysz " odtwarzacz " ( patrz po lewo )
i wrzucasz , to co skopjujesz w miejsce " # " . Reszte wrzucasz do swojego szablonu i gotowa strona . Są też dużo innych sposobów , jak i również wykorzystywanie
" źródła strony " . Radze nauczyć się kombinować .
krok 9 : Filmy
Dużo lepszym sbosobem od wrzucania mp3 są filmy . Oczywiście to wiadom skąd bedziemy je brać - YOUTUBE.COM . Wybierz film ( możesz ten z menu ) . Spójrz na
link : http://www.youtube.com/watch?v=2eIbCtdhwHs. Zmień w nim jeden szczegół : zamiast "/watch?v= " zrób "/x/"
i wrzuć do " odtawarzacz 2 " .
W miejsce # wstaw szerokośc ( 425 ) oraz wysokość ( 350 ).
krok 10 : Donwload
Skoro już tyle potrafimy sprawdźmy jak wygląda nasza strona ( 1000ZU ) . Mam nadzieje , że wasza wygląda podobnie . Teraz dodamy opcje " donwload ". Aby ją
wykorzystać trzeba za jakiś plik ( np. About ) napisać DONWLOAD . Wrzucamy na serwer dokument " donwload.html . W nim piszemy : odcinek nr 1 . Jak zrobić
by przy naciskaniu odrazu wyskakiwała opcja donwload ? Nic prostrzego , najpierw wyszukujemy , gdzie można oglądać 1 odcinek , następnie strone z której można
ją ściągnąć ( wszystko w menu ) . Gdy link wrzucimy i klikniemy pobierz wyskoczy nam Wtedy wchodzimy
prawym , właściwośći i kopjujemy adres . Gdy mamy URL tworzymy odnośnik Wtedy wchodzimy
prawym , właściwośći i kopjujemy adres . Gdy mamy URL tworzymy odnośnik . I jak ktoś nam kliknie na
" odcinek 1 " wtedy już nam wyświetla się strona do ściągania . . I jak ktoś nam kliknie na
" odcinek 1 " wtedy już nam wyświetla się strona do ściągania .
krok 10 : PayPal
dobrą strone która jest w necie , ale jest ukryta , chyba że już ją ujawniłeś , ale jeśli nie poczekaj aż wrzucisz reklamy . Co to jest i po co nam PayPal ?
Jest to internetowy , darmowy bank . Potrzebny nam będzie do zarabiania . Możesz go założyć bez obawy ( w menu ) . Wypełniamy pola i klikamy " złuż konto "
Teraz e-mail który podałeś jest twojim " numerem konta ! ".
krok 10 : cpmprofit
Teraz wrzucamy reklamy . Wchodzimy na cpmprofit ( szukaj w menu ) . Wypełniasz dane i klikasz " załusz konto " .
Jak się poruszać :
Wchodzisz w " moje strony " wpisujesz swój adres www , a nastepnie : " dodaj strone " . Czekasz kilkanaście godzin i wyskoczy cie " kod reklamy " lub " odrzucono "
kod reklamy wrzucasz do swojej strony , ale jeżeli wyskoczy cie : " odrzucono " albo usuń reklamy ze swojej strony , a jeśl nie masz musisz polepszyć efelk wizualny
swojej strony . Tak wygląda przykładowa reklama :
Jest wiele innych lepszych reklam jak onet lub google
|
 |



 . Jeśli podoałeś temu ciężkiemu zadaniu możesz
wejść na swoją strone www . Jeżeli na twojej stronie nic niema to znaczy , że coś schrzaniłeś i wszystko zaczynasz od nowa...
. Jeśli podoałeś temu ciężkiemu zadaniu możesz
wejść na swoją strone www . Jeżeli na twojej stronie nic niema to znaczy , że coś schrzaniłeś i wszystko zaczynasz od nowa...

 więcejo programie zanajdziesz w joomla info .
więcejo programie zanajdziesz w joomla info .


 . I poprzerzucać jeszcze raz nieudane pliki . Lecimy dalej .
Tworzymy nowy dokument tekstowy o nazwie " home.html " W nim możemy wpisać wszystko , lecz radze zachować charakteryzujące elementy ( chodzi mi o tło i
obrazek główny ) zobacz na " przykład2 " w menu . Gdy już dobrze wszystko edytujesz , plik home.html wysyłasz na twój serwer . Nic prostrzego xD .
. I poprzerzucać jeszcze raz nieudane pliki . Lecimy dalej .
Tworzymy nowy dokument tekstowy o nazwie " home.html " W nim możemy wpisać wszystko , lecz radze zachować charakteryzujące elementy ( chodzi mi o tło i
obrazek główny ) zobacz na " przykład2 " w menu . Gdy już dobrze wszystko edytujesz , plik home.html wysyłasz na twój serwer . Nic prostrzego xD .

 Wtedy wchodzimy
prawym , właściwośći i kopjujemy adres . Gdy mamy URL tworzymy odnośnik
Wtedy wchodzimy
prawym , właściwośći i kopjujemy adres . Gdy mamy URL tworzymy odnośnik . I jak ktoś nam kliknie na
" odcinek 1 " wtedy już nam wyświetla się strona do ściągania .
. I jak ktoś nam kliknie na
" odcinek 1 " wtedy już nam wyświetla się strona do ściągania .